Take your Spring Boot and Angular app to the next level. Learn how to implement CRUD operations and feature flags.
In modern Java development, flexibility is vital. Every organization needs to grow, and in software development, growth means releasing features with speed and efficiency. We think Spring Boot and Angular are two great tools to help you achieve those goals. But you also need to ensure that your features are ready for production and safe to release to your customers. Enter feature flags.
In this tutorial, you’ll build a basic CRUD app Spring Boot and Angular to get comfortable with these technologies. You’ll also pull in feature flags with Split so that you can release features to production quickly and safely.
Deploy Continuously with Confidence – Sign up for a Split demo!

Speed up development cycles, reduce release risk, and focus your team on DevOps best practices that create maximum impact. Get a personalized demo today!
Spring Boot and Angular Prerequisites
For today, you’ll want to confirm that you have the following set up:
- Install Node and npm(https://www.npmjs.com/get-npm)
- Install the Angular CLI for Angular 9 with
npm install -g @angular/cli@^9 - Sign up for a free developer account with Split
Why Feature Flags?
At its simplest, a feature flag is a runtime mechanism that allows you to choose between different code paths in your system.
Feature flags can allow you to test in production and do away with your costly staging environment, increase developer efficiency and reduce engineering cycles by truly implementing continuous deployment, and begin to build a culture of experimentation across your product and engineering teams.
Get Started With Spring Boot
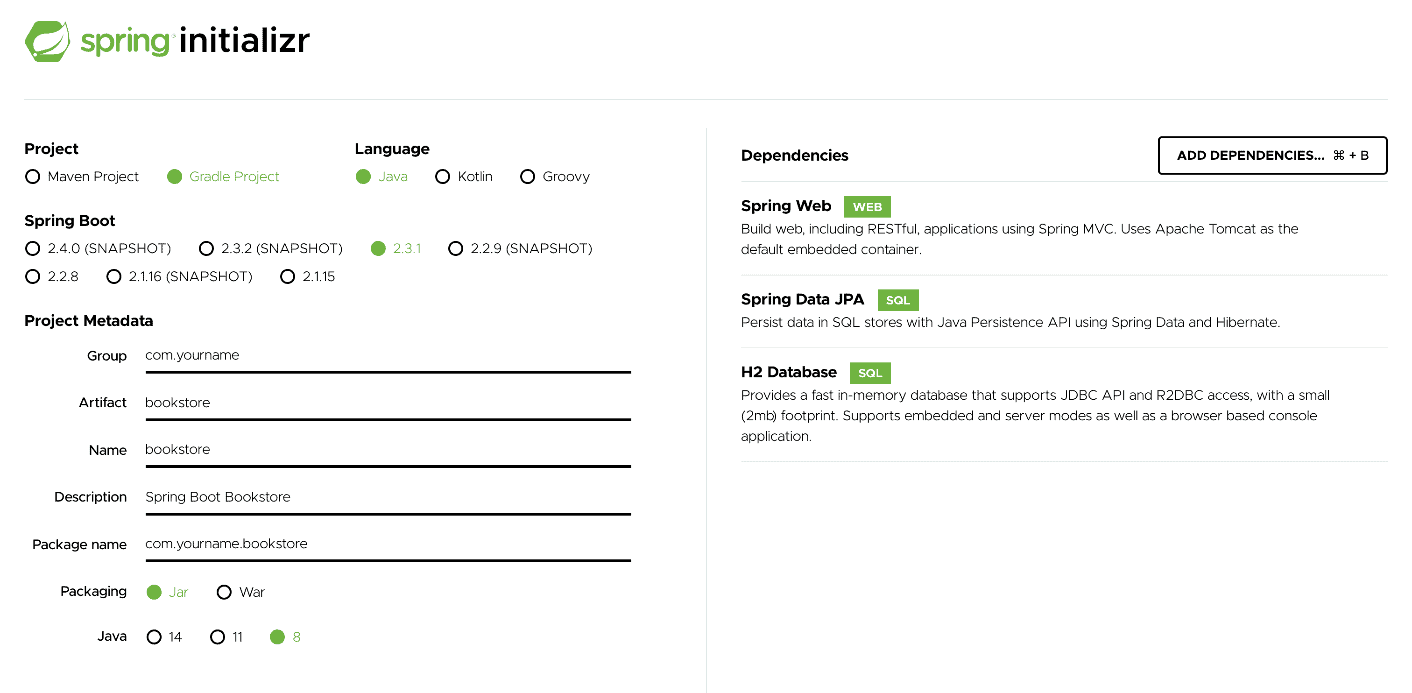
For this project, you’ll use Spring Initializr to get your application started. In the image below, I’ve selected a Gradle project using Java 8 and Spring Boot 2.3.1 as well as the Web, JPA, and H2 starters.

Spring Initializr will create a .zip file with your application. Take the .zip file and expand it in your standard working directory. (For me, this is ~/workspace.) Then, unzip the file and import the Gradle project into your favorite IDE. I’ll be using IntelliJ today, but you’re welcome to use whatever tool you’re most comfortable with.
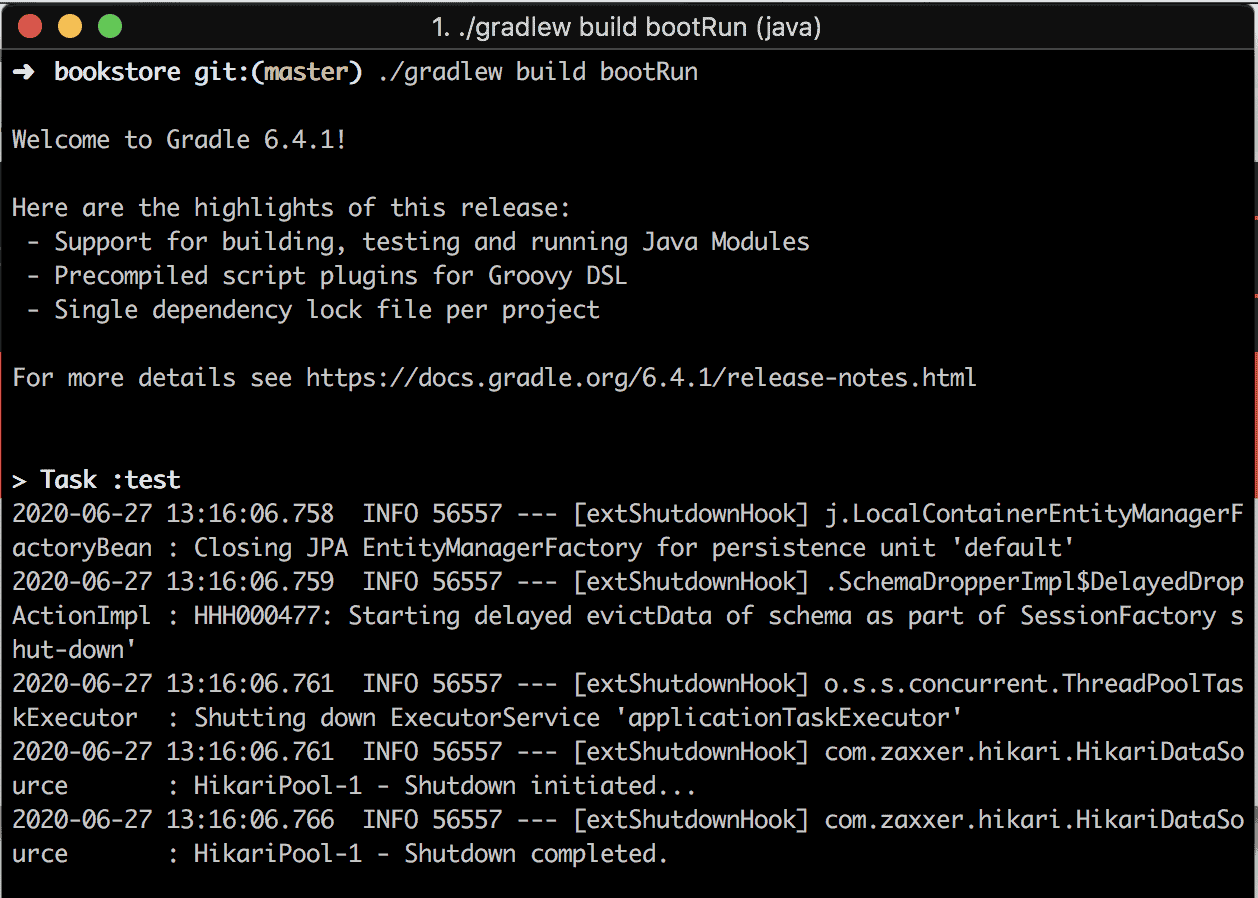
And then, once everything looks ready, navigate to the root project folder and run the command below. It’ll build your project, run the one default test, and then start up the application. Once it starts successfully, you can go ahead and end the process by clicking Ctrl+C or whatever your operating system requires.
./gradlew build bootRun
As you can see in the image below, we’ve built and started the project.

Now let’s build out our API, adding a few REST endpoints in the process.
**NOTE**: You’ll be working `outside-in` with the code below. This means that dependent classes are defined further down.
First, our BookController.java will connect directly to the repository. Normally we have some sort of service layer between the two, as well as some error handling. But for now, let’s keep things simple.
Next, our repository will be a simple Spring JPA interface. We don’t need any custom logic here at all.
And finally, let’s add a Book class that defines our entity.
To populate a few starter books, add the following into your BookstoreApplication.java
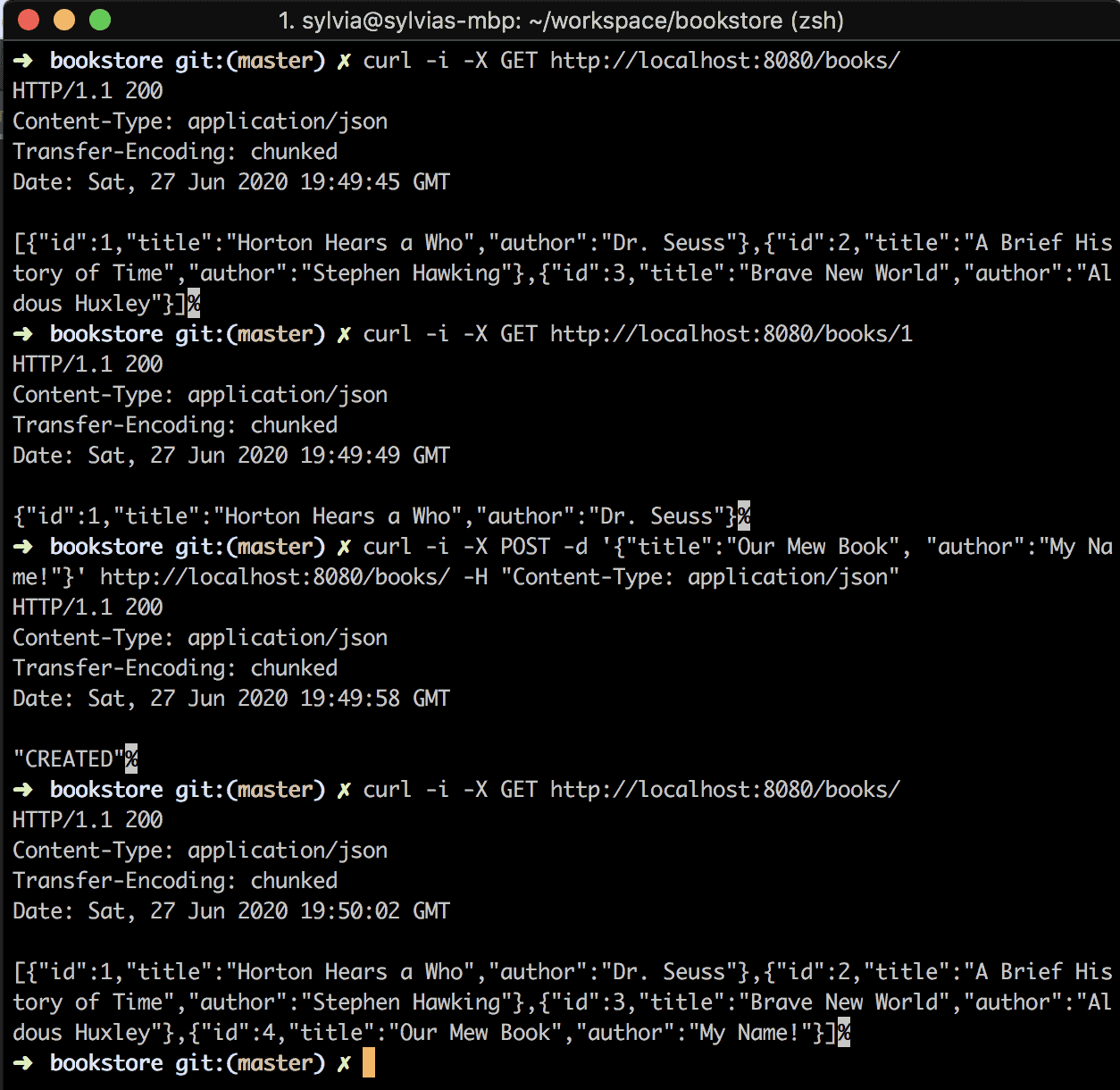
Now you can run the application again and test some of the new endpoints out. You can run the following commands in curl to test each of the endpoints.
And here are the results you can expect to see from calling the endpoints.

Now that you’ve got your back-end APIs all set up let’s move on. Next, you’ll get to pull Angular into the mix and create a UI.
Add Angular to Your Spring Boot App
For the Angular app, you’re going to embed your code within your Spring Boot project. You’ll also create a basic app component that lists all your books, plus you’ll incorporate an add-book component that’ll allow you to add new books in a simple form.
To kick it off, create a directory called webapp inside your src/main/resources folder that’ll hold your Angular application. From the terminal, go to your new webapp directory to get started with the Angular CLI.
Base Angular Setup
As long as you’ve installed your Angular CLI, you can now create an Angular app with the command below.
When you execute the ng new bookstore-app command, it’ll ask you if you want to add routing. Answer yes to this question. Next, it’ll ask what CSS library you’d like to use. You can use whichever works best for you. We won’t be doing any CSS in this tutorial. The output should look something like the following image.

Next, you’ll want to run the Angular app to make sure everything’s in place. You can do that from your bookstore-app directory with the following command:
Then you can go to http://localhost:4200/ to see the default start page.

If the page comes up, you’re ready to go to the next step.
Now, let’s create the skeleton of a component that will add new books.
This will generate a CSS file, an HTML file, a TypeScript file, and a spec file for tests.
Now that all your files are generated, you can move on to the next step and start adding some code!
App Component
In your main app component, you’ll want to display the books that come back from your Spring Boot APIs.To lay some groundwork, you’ll want a Book.ts file that defines the fields in your book. I’ve put this in the base of the book directory.
And you’ll also need a BookService class inside a file named book-service.service.ts. This service class makes the calls to the Spring Boot APIs.
For your next step, start by modifying the basic app.component.html page that will list the books by replacing the code with this.
To help route requests to the appropriate components, we’ll replace the code in app-routing.module.ts.
Now that that’s finished, you’ve probably noticed we’re still missing a few files.
Add a Book Component in Angular
To add new books, we’ll need a simple form in our add-book.component.html file.
And then for the logic, replace the code in add-book.component.ts.
And now, let’s take this application out for a spin.
Start both your Spring Boot app and your Angular app.
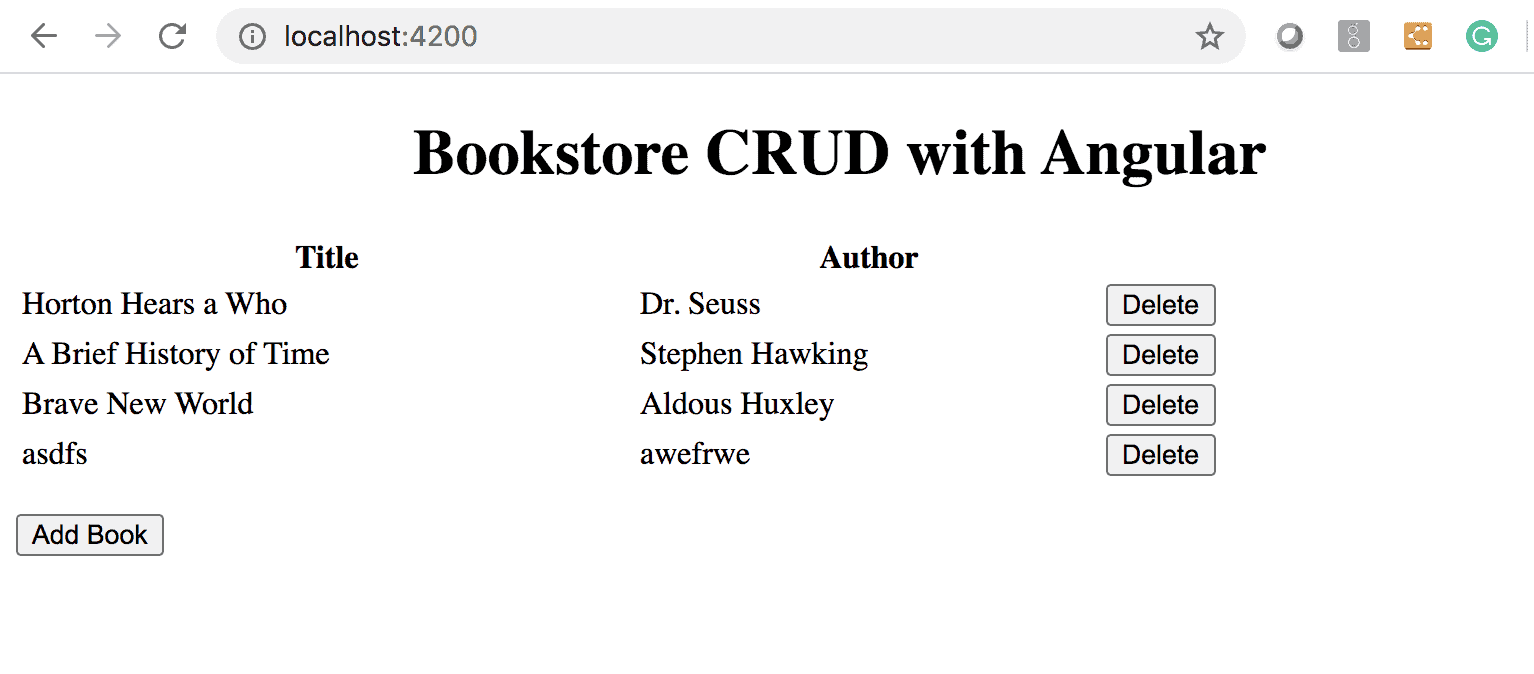
If you’ve got everything wired up, you should see a screen that looks like the following image.
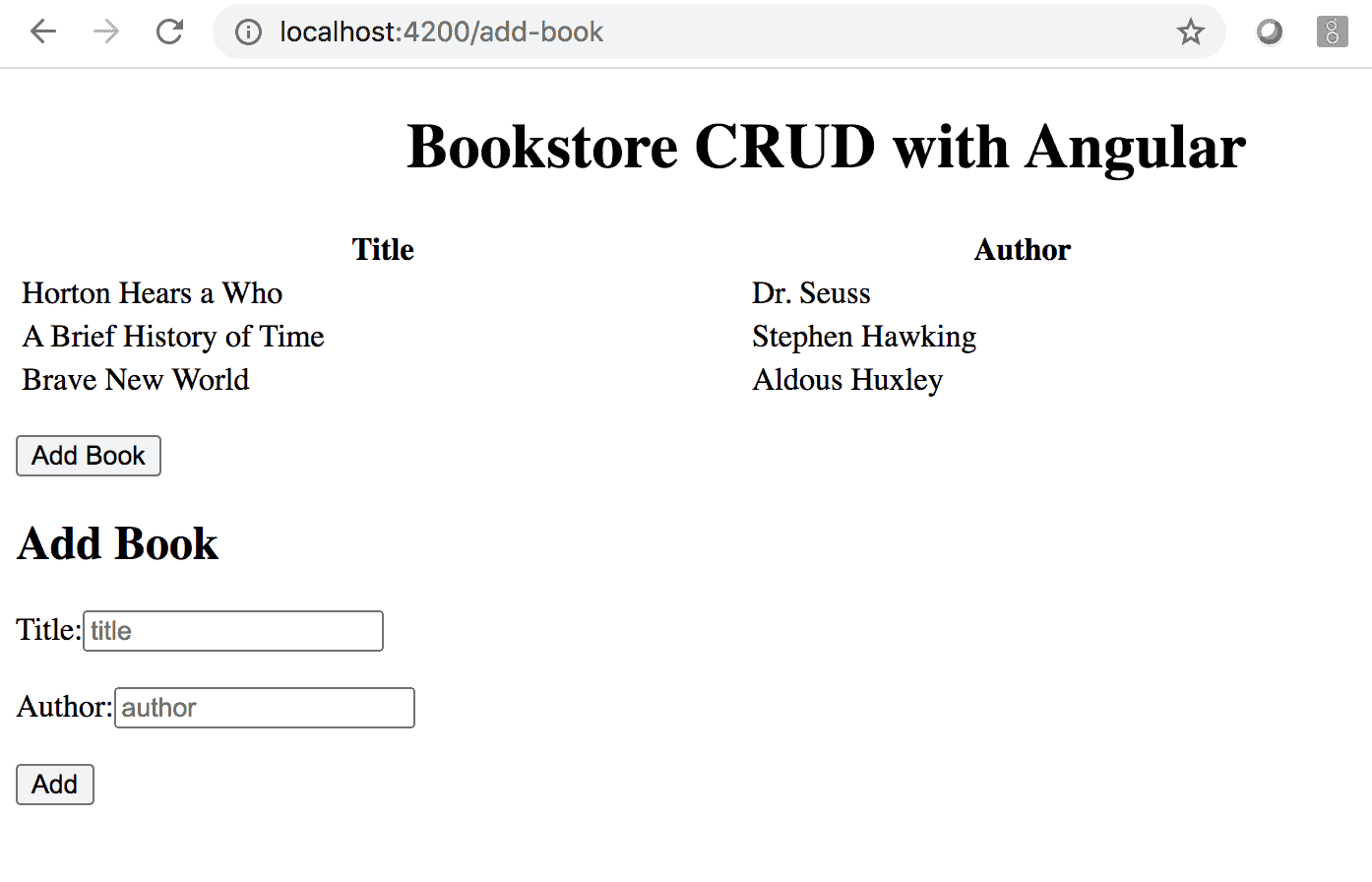
And if you click the “Add Book” button, you’ll see the form where you can add a new book.

You’ve now gotten most of your CRUD app done. Let’s move on to the next step.
Incorporate Feature Flags to Your Spring Boot + Angular App
So now, you’ll add the ability to delete books to your application. You’ll use our Split treatments so that you can turn those new features on and off.
You’ll start on the API side in the next section.
Add a Delete Endpoint With Release Toggle
Now you can add the ability to delete books. In this tutorial, you’ll add it behind a feature flag.
Spring Boot + Split Setup
First, add Split to your project by incorporating the Split SDK to your build.gradle file and then refreshing your Gradle dependencies.
Add the following line to your build.gradle file underneath the existing implementation lines:
Next, create a bean that instantiates a SplitClient. I’ve done this in the BookstoreApplication class.
Additionally, you’ll need a SplitWrapper to call your Split Client easily.
Next, add your Split API key to your applications.properties file.
To find your API key, head over to your Split dashboard at split.io and click on the workspace button on the top left. Then go to “Admin Settings” and click on “API Keys.” There you’ll see keys for each environment and type of key. Copy the SDK key for staging and put it in your application.properties file.
Add a Delete Endpoint in Spring Boot
Next, you can add your delete endpoint to your BookController. You’ll also add a SplitWrapper reference that is auto-wired into the controller.
You can then test the endpoint using curl as we did for other examples above.
Angular + Split Setup
Next, you’ll add Split to the front-end web app.
To start, add the Split SDK to your dependencies in your package.json file, and run npm install to pull in the library.
Add the following line to the dependencies section of the package.json file:
And add a splitio.service.ts file with the following code.
To instantiate the Split SDK, add the following to your app.component.ts file.
And in the app.component.html file, we can add a button to delete a book on each row of our table.
Once everything is wired up and you enable your split treatment in the Split site, you’ll see the “Delete” button appear on your table.

Now you’ve got the start of a CRUD app using Angular and Spring Boot.
Learn More About Spring Boot, Angular, Testing with Feature Flags, and More
Excited to build more apps with Spring Boot and Angular? Check out these tutorials!
- Monitor Your Java Application with New Relic
- Build a Web App with Spring Boot in 15 Minutes
- Easily Set Up Smoke Tests in Your Build Pipeline
- Set Up Feature Flags with React in 10 Minutes
- Build Beautiful Angular Apps with Bootstrap
Interested in digging deeper on A/B testing and experimentation? We’ve got you covered:
- Learn more about A/B testing and A/B/n testing
- Dig deeper into multivariate testing
- And finally, learn how to branch by abstraction with feature flags
If you’re looking for more great content like this, we’d love to have you follow us on Twitter @SplitSoftware, and subscribe to our YouTube channel.
Switch It On With Split
The Split Feature Data Platform™ gives you the confidence to move fast without breaking things. Set up feature flags and safely deploy to production, controlling who sees which features and when. Connect every flag to contextual data, so you can know if your features are making things better or worse and act without hesitation. Effortlessly conduct feature experiments like A/B tests without slowing down. Whether you’re looking to increase your releases, to decrease your MTTR, or to ignite your dev team without burning them out–Split is both a feature management platform and partnership to revolutionize the way the work gets done. Schedule a demo to learn more.
Get Split Certified
Split Arcade includes product explainer videos, clickable product tutorials, manipulatable code examples, and interactive challenges.